- If you are one of the people who like to learn through videos 😉, you can follow the explanation through a quick video on YouTube 👉
- Setting up the Project:
Start by opening Unity and creating a new 2D project.
-
Name the project “TicTac” (or any other name as preferred).
-
Choose a Location so save the Project.
-
Select “2D” to set the default Project Type to 2D.
-
Click the “Create project” button to create the project
- Creating the game board:
We need to create the background, create the game board and then break up the game board into 9 uniform spaces with a grid overlay.
As we will be using the built-in UI toolset for this, the first thing we need to create is a UI Panel.
1- Create a new UI Panel element in the scene by using Create > UI > Panel
2- This will create a new UI Panel, parent Canvas, and EventSystem in the scene.
The Canvas and the Event System are required by the UI toolset. We will adjust the canvas scale to fit our game.
-
* Select the Canvas GameObject.
-
* In the Inspector, find the Canvas Scaler.
-
* Set the Scale Factor to 0.8
*
Select the Panel GameObject.
* With the Panel GameObject selected.
* Rename the GameObject to “Background“.
* Set the Image component’s Color property to black with 100% opacity.
3- Next we will create our game board:
*
Create a new UI Panel element in the scene by using Create > UI > Panel
This panel will again stretch to fill the Canvas.
*
With the new Panel selected:
* R
ename the GameObject “Board“.
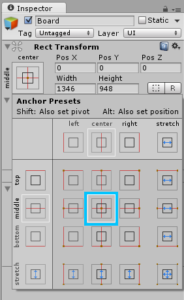
* S
elect the Anchors and Presets menu:
* Hold down the shift and alt keys and.
* Select middle/center.
4-
To make this look more like a board, we will need to affect the size and color of the panel.
*
Select the Board GameObject.
* S
et the RectTransform’s Width property to 512.
* Set the RectTransform’s Height property to 512.
* Set the Image component’s Color property to a very dark blue (33, 44, 55, 255).
5-
To create our “Grid“:
*
Create a new UI Panel element in the scene by using Create > UI > Panel
* R
ename the GameObject “Grid”.
* S
et the Anchor, Pivot and Position to middle/center.
* S
et the Width to 5.
* S
et the Height to 512.
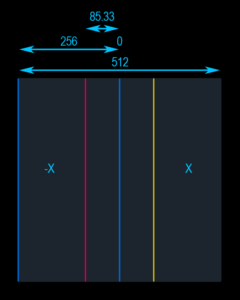
* S
et the Position X to -85.33.
* S
et the Color to pink (255, 0, 102, 255).
* S
ave this color as a preset.
6-
How did we get the magic number -85.33 for the Position X value? This is simply done with basic math. The board is 512 pixels by 512 pixels. If we were to simply divide 512 by 3 we would get a number around 170 (we will see this number again soon). However, when it comes to positioning in either scene or screen space, the world starts at an origin point and the value of positions moves away from that point, positive in one direction and negative in the other. The game board is in the center of the screen with a Position X of 0 at its center, and the Position X of -256 and 256 on each of the corners. We want the gridline 1/3 of the way from 0 to 256 or 256 divided by 3, which equals 85.33!
Now, there is a shortcut available in Unity. We can simply type the math directly into the field we want to set, in this case -256/3. We could also use 512/-2/3.
7- To make the rest of the grid lines, we will duplicate and reposition this element:
*
Duplicate the Grid GameObject.
* With the Grid (1) GameObject selected:
* Set the Position X to 85.33.
* Duplicate this GameObject.
*
With the Grid (2) GameObject selected:
* Set the Position X to 0.
* Set the Position Y to 85.33.
* Set the Width to 512.
* Set the Height to 5.
* Duplicate this GameObject.
*
With the Grid (3) GameObject selected:
* Set the Position Y to -85.33.
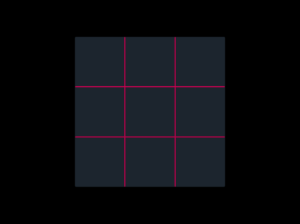
We should now have our classic game grid:
Start by opening Unity and creating a new 2D project.
-
Name the project “TicTac” (or any other name as preferred).
-
Choose a Location so save the Project.
-
Select “2D” to set the default Project Type to 2D.
-
Click the “Create project” button to create the project
We need to create the background, create the game board and then break up the game board into 9 uniform spaces with a grid overlay.
As we will be using the built-in UI toolset for this, the first thing we need to create is a UI Panel.
1- Create a new UI Panel element in the scene by using Create > UI > Panel
2- This will create a new UI Panel, parent Canvas, and EventSystem in the scene.
The Canvas and the Event System are required by the UI toolset. We will adjust the canvas scale to fit our game.
* Set the RectTransform’s Height property to 512.
* Set the Image component’s Color property to a very dark blue (33, 44, 55, 255).
* With the Grid (1) GameObject selected:
* Set the Position X to 85.33.
* Duplicate this GameObject.
* Set the Position X to 0.
* Set the Position Y to 85.33.
* Set the Width to 512.
* Set the Height to 5.
* Duplicate this GameObject.
* Set the Position Y to -85.33.
We should now have our classic game grid:
2- This will create a new UI Panel, parent Canvas, and EventSystem in the scene.
The Canvas and the Event System are required by the UI toolset. We will adjust the canvas scale to fit our game.
-
* Select the Canvas GameObject.
-
* In the Inspector, find the Canvas Scaler.
-
* Set the Scale Factor to 0.8
*
Select the Panel GameObject.
* With the Panel GameObject selected.
* Rename the GameObject to “Background“.
* Set the Image component’s Color property to black with 100% opacity.
3- Next we will create our game board:
This panel will again stretch to fill the Canvas.
*
Create a new UI Panel element in the scene by using Create > UI > PanelThis panel will again stretch to fill the Canvas.
*
With the new Panel selected:* R
ename the GameObject “Board“.* S
elect the Anchors and Presets menu: * Hold down the shift and alt keys and. * Select middle/center.
4-
*
Select the Board GameObject.* S
et the RectTransform’s Width property to 512.* Set the RectTransform’s Height property to 512.
* Set the Image component’s Color property to a very dark blue (33, 44, 55, 255).
5-
To create our “Grid“:*
Create a new UI Panel element in the scene by using Create > UI > Panel* R
ename the GameObject “Grid”.* S
et the Anchor, Pivot and Position to middle/center.* S
et the Width to 5.* S
et the Height to 512.* S
et the Position X to -85.33.* S
et the Color to pink (255, 0, 102, 255).* S
ave this color as a preset.6-
How did we get the magic number -85.33 for the Position X value? This is simply done with basic math. The board is 512 pixels by 512 pixels. If we were to simply divide 512 by 3 we would get a number around 170 (we will see this number again soon). However, when it comes to positioning in either scene or screen space, the world starts at an origin point and the value of positions moves away from that point, positive in one direction and negative in the other. The game board is in the center of the screen with a Position X of 0 at its center, and the Position X of -256 and 256 on each of the corners. We want the gridline 1/3 of the way from 0 to 256 or 256 divided by 3, which equals 85.33!Now, there is a shortcut available in Unity. We can simply type the math directly into the field we want to set, in this case -256/3. We could also use 512/-2/3.
7- To make the rest of the grid lines, we will duplicate and reposition this element:
*
Duplicate the Grid GameObject.* With the Grid (1) GameObject selected:
* Set the Position X to 85.33.
* Duplicate this GameObject.
*
With the Grid (2) GameObject selected:* Set the Position X to 0.
* Set the Position Y to 85.33.
* Set the Width to 512.
* Set the Height to 5.
* Duplicate this GameObject.
*
With the Grid (3) GameObject selected:* Set the Position Y to -85.33.
We should now have our classic game grid: